-
[Day 21] BootstrapTIL/멋쟁이사자처럼 FE스쿨 2기 2022. 4. 26. 17:38SMALL
부트스트랩은 없는 게 없는 웹툴킷이다!!
오늘 til는 직접 설명보다는 코드와 구현모습 위주로 정리해보려 한다.
실제 디자인하는 경우가 아니라 빠른 웹페이지 제작이 필요한 경우 이렇게 찾아보거나
유료 템플릿을 구매해서 적재적소에 이용하는 것이 효율적인 방법이라는 것을
오늘 수업을 통해 알 수 있었다!
그리드 시스템
https://getbootstrap.com/docs/5.1/layout/grid/#example
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com
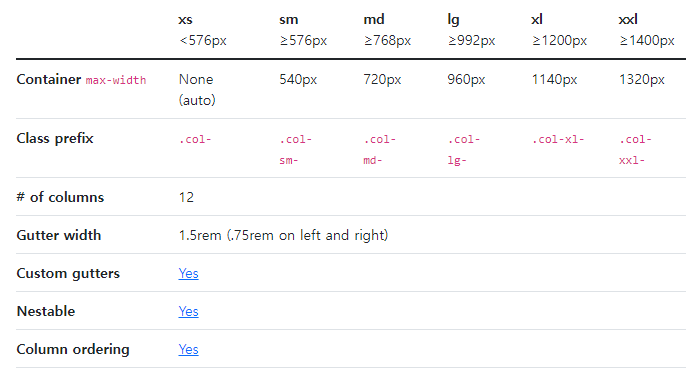
부트스트랩은 전체 화면을 12개의 column으로 나눠놓는다.
column 12개가 모여 하나의 row를 생성한다.

출처: 부트스트랩 
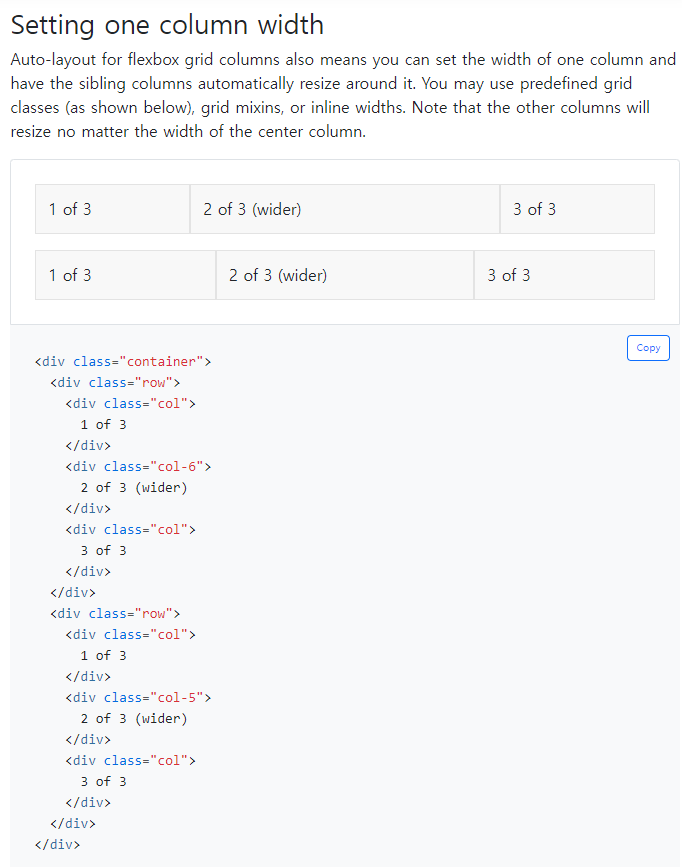
칼럼 너비 설정 예시 
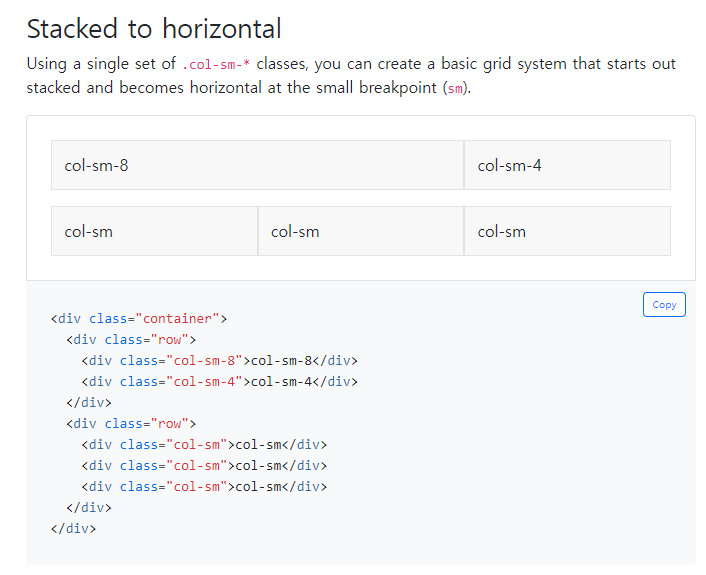
수평(가로)으로 쌓일 때의 예시 다양한 방법으로 활용해서 그리드를 만들 수 있다.
위에 링크한 부트스트랩 공식문서를 참고하면 되겠다-!
이미지
<!DOCTYPE html> <html lang="ko"> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <style> div { box-sizing: border-box; border: solid 1px black; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4">hello</div> <div class="col-md-4"> <img src="./이미지.jpg" alt="" class="img-fluid"> </div> <div class="col-md-4">hello</div> </div> <div class="row"> <div class="col-md-6">hello</div> <div class="col-md-6"> <img src="./이미지.jpg" alt="" class="img-fluid"> <img src="./이미지.jpg" alt="" class="img-fluid"> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
부트스트랩의 img-fluid 클래스를 이용해 만든 모습
그외 짜잘하게 실습해본 것들
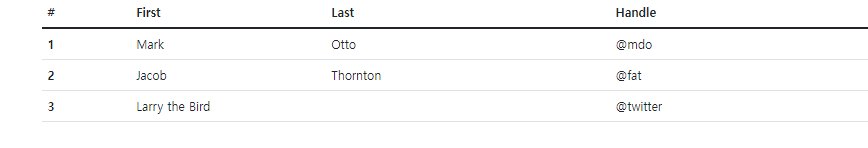
테이블

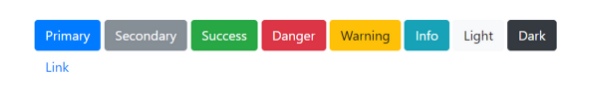
텍스트와 버튼
https://getbootstrap.com/docs/5.1/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com

부트스트랩 st. 버튼들 form

카드

alert(sweetalert)

날짜 설정(datepicker)

드롭박스(select)

웹에디터 (toast와 summernote)
https://ui.toast.com/tui-editor
TOAST UI :: Make Your Web Delicious!
The TOAST UI Is Free Open-source JavaScript UI Libraries Maintained By NHN Cloud.
ui.toast.com
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
반응형'TIL > 멋쟁이사자처럼 FE스쿨 2기' 카테고리의 다른 글
[Day 23] JS 변수와 숫자 자료형, 관련 함수(메서드) (0) 2022.04.28 [Day 22] Tailwind (0) 2022.04.27 [Day 20] 2번째 스프린트 회고 & Sass (0) 2022.04.26 [Day 19] 반응형웹 & SVG (0) 2022.04.21 [Day 18] 반응형 사이즈 조절 & 밴딩머신 코드리뷰 (0) 2022.04.20