-
[Day 18] 반응형 사이즈 조절 & 밴딩머신 코드리뷰TIL/멋쟁이사자처럼 FE스쿨 2기 2022. 4. 20. 22:07SMALL
1. 반응형 고려해서 이미지, 백그라운드, 비디오 사이즈 조절하기
1) 이미지와 비디오
img { max-width: 100% /*원본 이미지크기의 100%*/ width: 100% /*바디의 100%*/비디오도 요런 식으로 똑같이 적용되지만,
다만 height는 100%해도 100%로 안맞춰진다.
**iframe(뿐만 아니라 모든 요소)는 padding-top, -bottom 속성(%일 경우)이 부모 요소 넓이에 비례한다!
2) 백그라운드 이미지
.요소 { width: 100vw; height: 100vh; background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8Y2l0eXxlbnwwfHwwfHw%3D&w=1000&q=80") background-size:contain /*반응형*/ background-size: cover /*반응형 x*/ background-position:center /*반응형으로 만들어줌*/ }
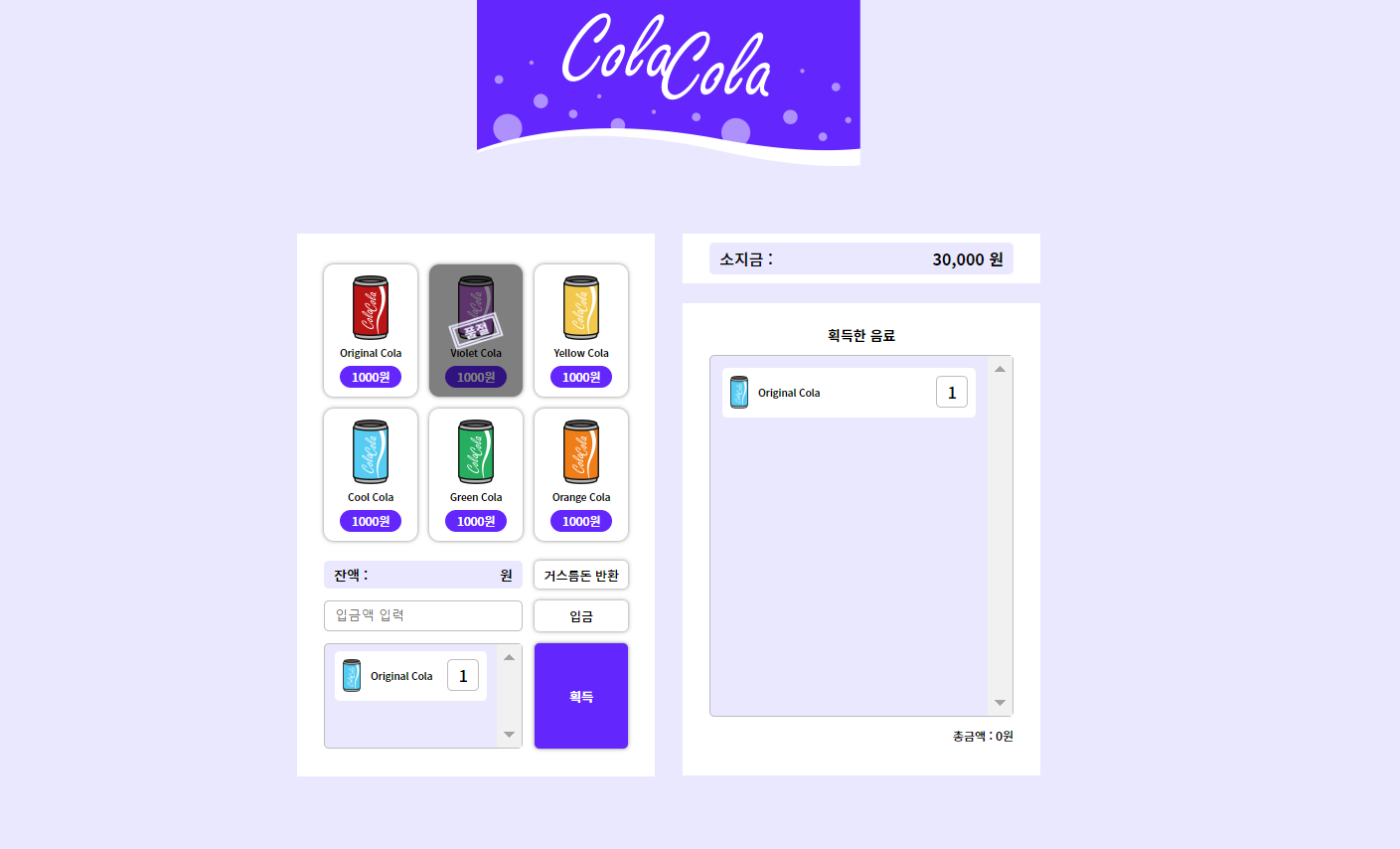
2. 밴딩머신 코드리뷰

드디어 아기다리 고기다리던 밴딩머신 리뷰!
레이아웃짜고 위치 맞추느라 오래 걸렸던 밴딩머신..
오늘에서야 코드리뷰로 끝을 보게 되었다.
오늘 코드리뷰를 통해 전반적으로 얻은 교훈 먼저 적어보자면,
1. 쫄깃쫄깃한 UI를 위해선 높이 설정은 최대한 지양하자!!!!!!!!(스크롤이 필요한 부분은 ok)
2. button 태그 쓸 때 type 선언 해주자.
3. 구현만을 위해 기계적으로 코딩하지 말고 사용자 경험을 생각하면서 코드를 적어보자!
4. 의미있는 수량은 data 태그를 적자.
다음은 재현님 코드를 보고 느낀 나의 밴딩머신의 개선점이다.
1. (알맞은 태그 적기)
콜라콜라 로고를 단순히 이미지로 치부하고 이미지 태그로 적어버렸다(과거의 나 왜 그랬지)
홈페이지 메인 로고이기 때문에 header로 하거나 혹은 h1으로 적어주는게 알맞다.
2. (밴딩머신 콜라 리스트 부분)
사용자는 콜라를 선택할 시 박스를 보고 클릭을 할 것이기 때문에
콜라 각각에 li>button 을 준 후
그 안에 콜라 이미지, 콜라 이름, 가격을 적어줄 필요가 있다.
+) 나는 콜라 이름과 가격을 단순히 p태그와 div 태그를 사용했는데,
가격은 중요한 정보일 수 있기 때문에 strong이나 em 태그를 줄 수 있고,
button이 인라인요소이기 때문에 div가 아닌 span을 주어야 한다..
+) 사진에 대해 설명하는 텍스트 요소가 있다면 굳이 alt값을 적어주지 않아도 된다. (과잉친절)
3. (전체 요소 정렬)
페이지를 크게 밴딩머신 부분(1)과 자신의 음료정보(2)를 가진 부분으로 나눌 수 있는데,
나는 단순히 flex를 이용해서 가운데 정렬만 했었다.
그런데 반응형을 고려해 화면이 작아질 경우 (2)가 (1)의 밑으로 내려가도록 설정할 수 있다.
그래서 재현님은 전체 큰 요소 틀을 의미하는 #app에 flex-direction: wrap을 적용하셨다.
4. (grid)
사실 저번에 grid를 배우긴 했지만... 나는 flex...love...
그렇지만 이번에 적재적소에 flex와 grid를 사용하신 동기님들과 재현님을 보면서
나도 빨리 grid에 익숙해질 필요가 있다고 느꼈다. 오늘 til 포스팅 다 하고
grid로 해볼만한 부분은 다시 grid로 빌드해볼 생각이다.
반응형'TIL > 멋쟁이사자처럼 FE스쿨 2기' 카테고리의 다른 글
[Day 20] 2번째 스프린트 회고 & Sass (0) 2022.04.26 [Day 19] 반응형웹 & SVG (0) 2022.04.21 [Day 17] 드롭박스 구현 코드리뷰 & CSS 실무 테크닉 (0) 2022.04.20 [Day 16] 로그인창 구현 코드 리뷰 (0) 2022.04.18 [Day 14]CSS Flex 2 (-basis, -grow, -shrink) (0) 2022.04.15